
Have amazing animation on your website in seconds.
Get it now Available in chrome store

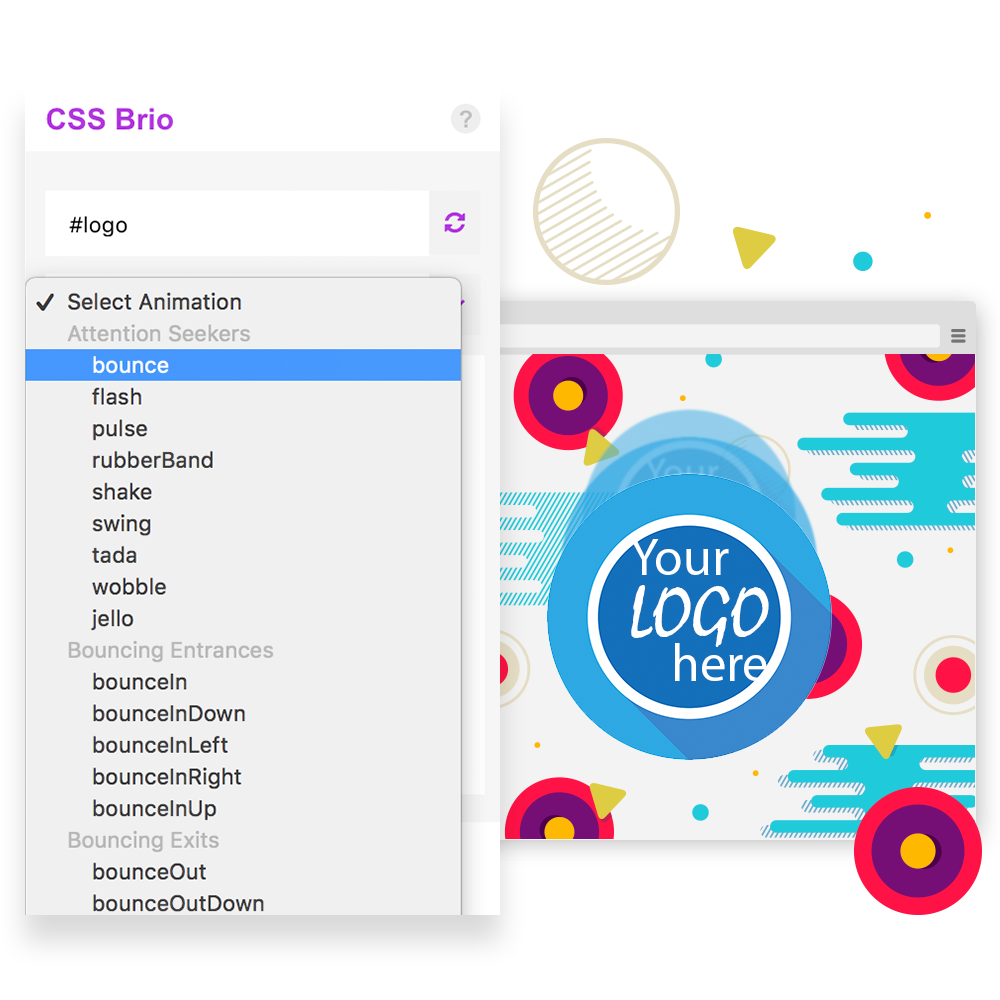
CSS Brio allows you to preview your animations and see the kinds of animations available.
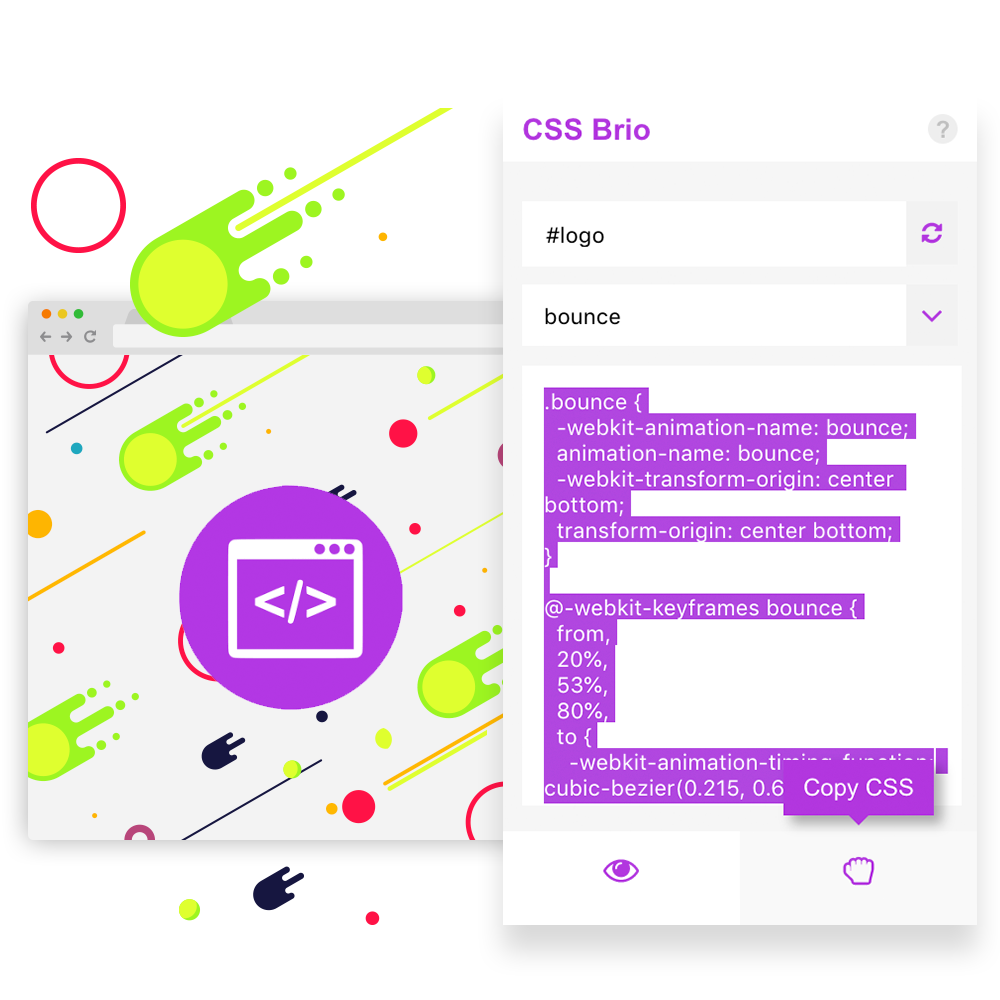
The CSS code used in the animations are provided by CSS Brio. Just choose your animation and view the code used.

Creating animations for your screen is easy, all you need is copy-paste the CSS code.
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.pulse {
-webkit-animation-name: pulse;
animation-name: pulse;
}
@-webkit-keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
//Animation play once use code below.
<div class="yourClass animated pulse">(",)</div>
<div id="yourID" class="animated pulse">(",)</div>
//Animation play continues use code below.
<div class="yourClass animated infinite pulse">(",)</div>
<div id="yourID" class="animated infinite pulse">(",)</div>
//Additional Sample.
<img src="image-url" class="yourClass animated pulse" alt="Sample Image">
<img src="img-url" id="yourID" class="animated pulse" alt="Sample Image">
<img src="image-url" class="yourClass animated infinite pulse" alt="Sample Image">
<img src="img-url" id="yourID" class="animated infinite pulse" alt="Sample Image">
Learn how easy CSS Brio works in the video below:
The CSS Brio browser extension is made possible through the following animation providers.
Daniel Eden Animate.CSS
https://daneden.github.io/animate.css/
Nick Pettit CSS Animation Contribution
https://github.com/nickpettit/glide
And CSS Brio is crafted with passion by
Justin Raymond Cruz Ventura (JRAYCV)
https://jraycv.github.io